有了上篇的需求分析後,大概清楚知道設計的目標在哪裡,這樣就可以先來把開發的環境建構起來,在使用者介面的設計上採用網站的方式設計,這樣對於有選擇障礙的我是一勞永逸,只要我手上有3C裝置(手機、平板、電腦),隨時都可以好好的研究研究,不會受限,套一句話”小孩才做選擇”。
有了這概念後就著手應用網路既有資源,把相關的環境建構出來,如下
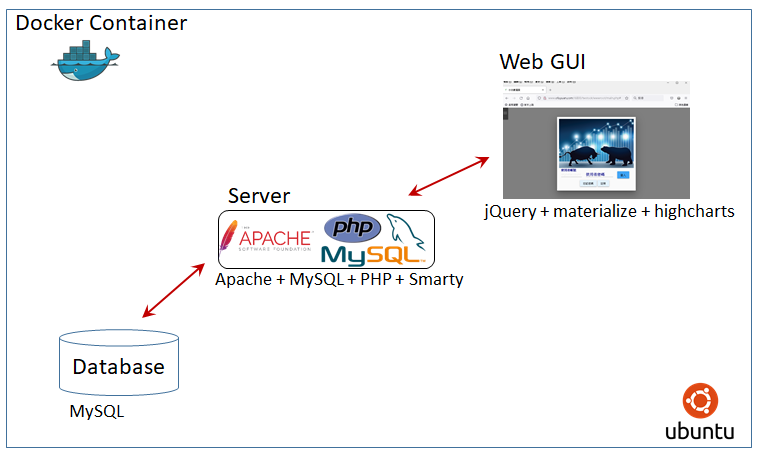
整體開發架構 在這個開發架構的規畫上,是有些目的性的,
網頁前端
jQuery是網頁前端設計,相當成熟的Javascript的函式庫,相當適合來做互動式的Ajax設計,網路上的範例及介紹也相當豐富,資源取得容易。 Material Design是由Google主導定義的網頁風格設計,對工程型的設計師是一個福音,這個設計的好處是可以相容大部分的瀏覽器,不會像早期設計網頁時常有不相容問題,因此,使用Materialize css來做為小白網頁的骨架,他的設計依照Material Design的定義設計,未來不同瀏覽器、顯示裝置相容性問題應該可以大大減少。 HighCharts也是網路上常用畫圖表的工具,但這方面的工具野蠻多的,選他主要是可以輕易的畫出股票的紅黑K及相關資訊,功能也相當完整,導入也不複雜,網路上也可以輕易的找到相關文章,未來要求救也方便。
網頁後端 規劃上採用常見的Apache2 + Php7.x + MySQL5.x,作業系統則使用ubuntu18.04,為了不影響原本主機的運作,所以就建了一個Docker Container,把ubuntu, apache, php, mysql通通放到Docker 裡面,並建好相關環境。當然這樣的好處是未來如果要把小白移到別的主機或要複製小白的環境,只要將小白的Docker Container轉成檔案,搬到其他有Docker的環境就行了,也不用考慮到作業統的相容性問題。以下為幾個套件的簡單介紹,
網頁伺服器,這算是一個功能總稱,就小白而言,就Apache+Php+MySQL,一齊談的概念是ubuntu有個LAMP的套件,剛好就是這三個程式,因此安裝上還蠻容易的,但我使用的是PHP7.x的版本,所以只能一個一個安裝。
Docker,一個類似虛擬器的軟體,有點像Virtual Machine,但是它並沒有完整的占用CPU資源,而是比較像是共用CPU資源的概念,因此他執行的效能就比Virtual Machine好許多,如前段所述,當我們把小白的開發環境完整的建立在Docker的Container後,以後的移植性就相當的高,而且未來想開發新軟體,就不用擔心開發環境問題(通常是某些套件已找不到之類的)。
Apache,一個相當老牌的網頁伺服器,可大可小,但架設容易又相容PHP,在ubuntu直接安裝就行了,他的進階設定上也是相當複雜像虛擬伺服器之類的功能,但一般基本功能就挺好用了。 PHP語法直譯器,相當多的人使用的語法,據說由Perl演伸出來,因為5.x的版本,有安全及效能問題,就直上7.x版本,選用這個與法的另一個好處是他也可以直接當成script執行。 MySQL資料庫,是一套免費但功能強大的資料庫系統,速度跟容量不輸商業的資料庫,使用標準的SQL語法,而且也有現成的php管理程式。
綜合以上的軟體,共同特色都是Open Source以及有許多人使用,安全性跟效能上也都試相當的嚴謹。